Die Funktionalitäten von astrobin.com haben mir schon immer gefallen. Jetzt nach einigen Umbaumaßnahmen und Preisumstellungen der Abonnements auf astrobin.com wird es kein Platesolving mehr für die kostenlose Edition geben.
Ich arbeite schon länger an einem WordPress Plugin, das mittels API von astrometry.net ein Bild platesolved und es entsprechend mit Annotationen darstellt. Das hat mich dazu bewogen, endlich einmal das Plugin halbwegs fertig zustellen. Ich finde es ist ganz gut geworden und deshalb, denke ich, kann man es auch veröffentlichen. Ich selbst komme Programmiertechnisch aus dem .NET Bereich, da bin ich nicht so firm in PHP. Man möge einige Ansätze von quick’n’dirty verzeihen oder gleich berichtigen!
https://github.com/RedburnM/WordpressAstrometry
Features:
- Editor Block mit Bildupload und Eingabe von fotografischen Daten. Auswahl ob der Skyplot und HD Katalog angezeigt werden soll.
- Astronomische Auflösung via astrometry.NET
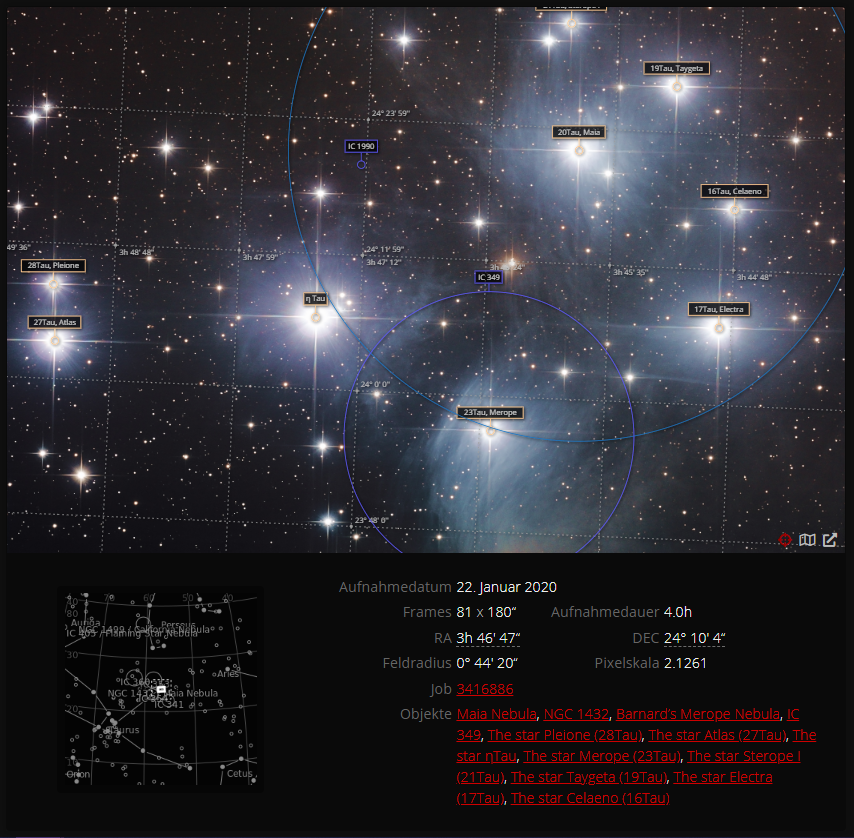
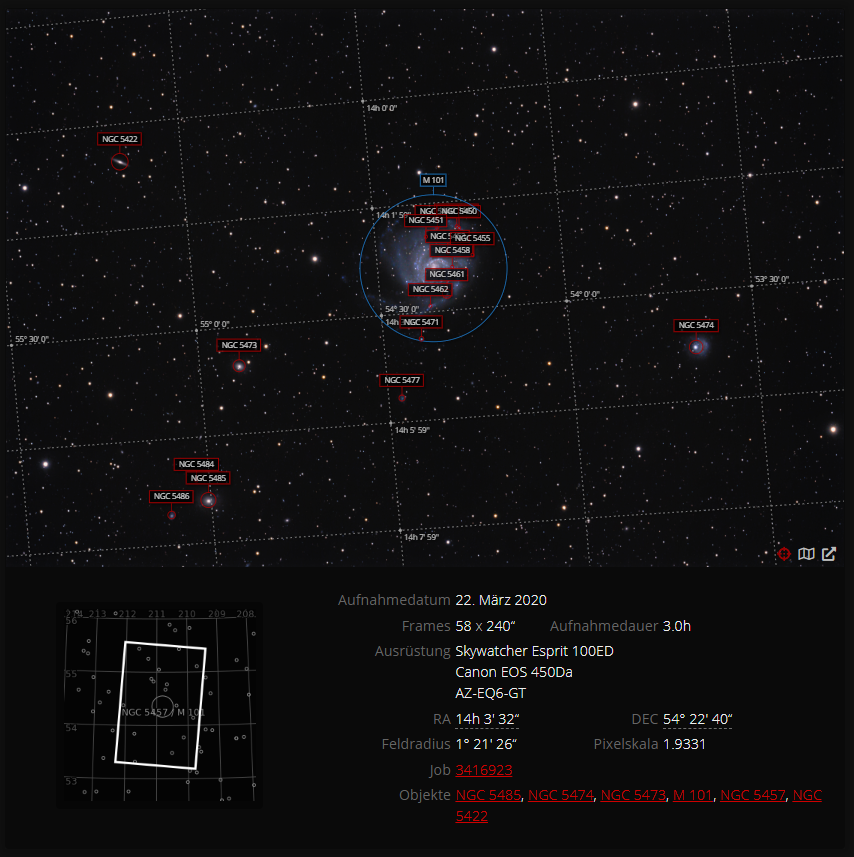
- Farbige Darstellung der Annotationen verschiedener Kataloge (HD, Bright, NGC, IC)
- Möglichkeit global NGC Objekte durch Messier zu überschreiben
- Himmels Koordinatenraster
- Globale Einstellungen Seite als Admin: Farben auswählen für die verschiedenen Kataloge, für das Koordinatenraster. Das Raster ist global an und ausschaltbar.
- Alle Annotationen sind stylable mit eigenem CSS, da alles SVG Objekte sind
- Vergrößerbares Bild / Monochrome Ansicht
- Vergrößerbarer Skyplot (kleiner Himmelsausschnitt zur Orientierung)
- Astrometry Daten Ausgabe (RA, Dec, Feld) und fotografische Daten (Anzahl der Frames, Belichtungszeit, Datum, Ausrüstung) unter dem Bild
- Erweiterte WordPress Suche (Begriffe wie M101 werden in „Customfields“ gespeichert)
- Deutsch und Englische Sprache


Github Repository:
https://github.com/RedburnM/WordpressAstrometry




4 Kommentare
Hi Matt,
danke für dein Plugin. Ich konnte es nun auf das T.Joy Thema unserer Vereinswebseite anpassen. Im GitHub habe ich dir 2 Issues dazu hinterlassen (https://github.com/MattChique/WordpressAstrometry/issues ). In einem beschreibe ich die Änderungen am CSS, da bin ich fertig. Allerdings macht mir ein Bild etwas Kopfzerbrechen 🙂 – da wird das Objekt nicht aufgelöst / eingetragen. Ich hab mir den Quellcode schon genau angesehen, komme aber nicht so recht drauf, was da los sein könnte. Der NGC 7000 wird einfach nicht in die Objektliste inkludiert, obwohl er im Astronomy.net Image dargestellt wird. Leider kann ich auch nicht „reloaden“, denn man kann ja auf Astronomy.net die Bilder manuell „taggen“. Das würde aber auch das Darstellungsproblem nicht lösen, also dass der NGC 7000 nicht anotiert wird (https://github.com/MattChique/WordpressAstrometry/issues/5).
Falls man nix von sich hört: komm gut ins Neue Jahr, super Plugin, sehr schöne Seite.
Viele Güße aus der Vorderpfalz
Axel
Hi Axel,
ich schau mir das an, gib mir nur ein bisschen Zeit 🙂 Ich nehme dazu mal das euer Bild, jage es mal durch die API und schaue was zurückkommt. Danke für die Issues.
Ich wusste gar nicht, dass man bei Astronomy.net selbst Tags einfügen kann, habs gerade entdeckt, war mir nie aufgefallen.
Viele Grüße & guten Rutsch ins neue Jahr
I have installed the plugin and set my API key, but how do I add it to a page? You mentioned adding a „block“ to the page but I don’t see the block to add. I also use elementor and didn’t see anything there either.
Hello Rob,
one activated, there is a design block called „Astrometry“ available in the blocks.